个人网站搭建也有一段时间了,期间整合了挺多个性化功能,都是基于 PC 端而做的。最近在推自己小站时,朋友间的分享都是基于手机,然而 NexT 自有的样式在移动端的效果并不大理想,遂萌生了样式适配的想法。NexT 主题有预留给用户自定义 css 样式的文件:custom.styl,在这里可以添加自己喜欢的样式代码。
本站主题已 Share 至 Github,欢迎访问
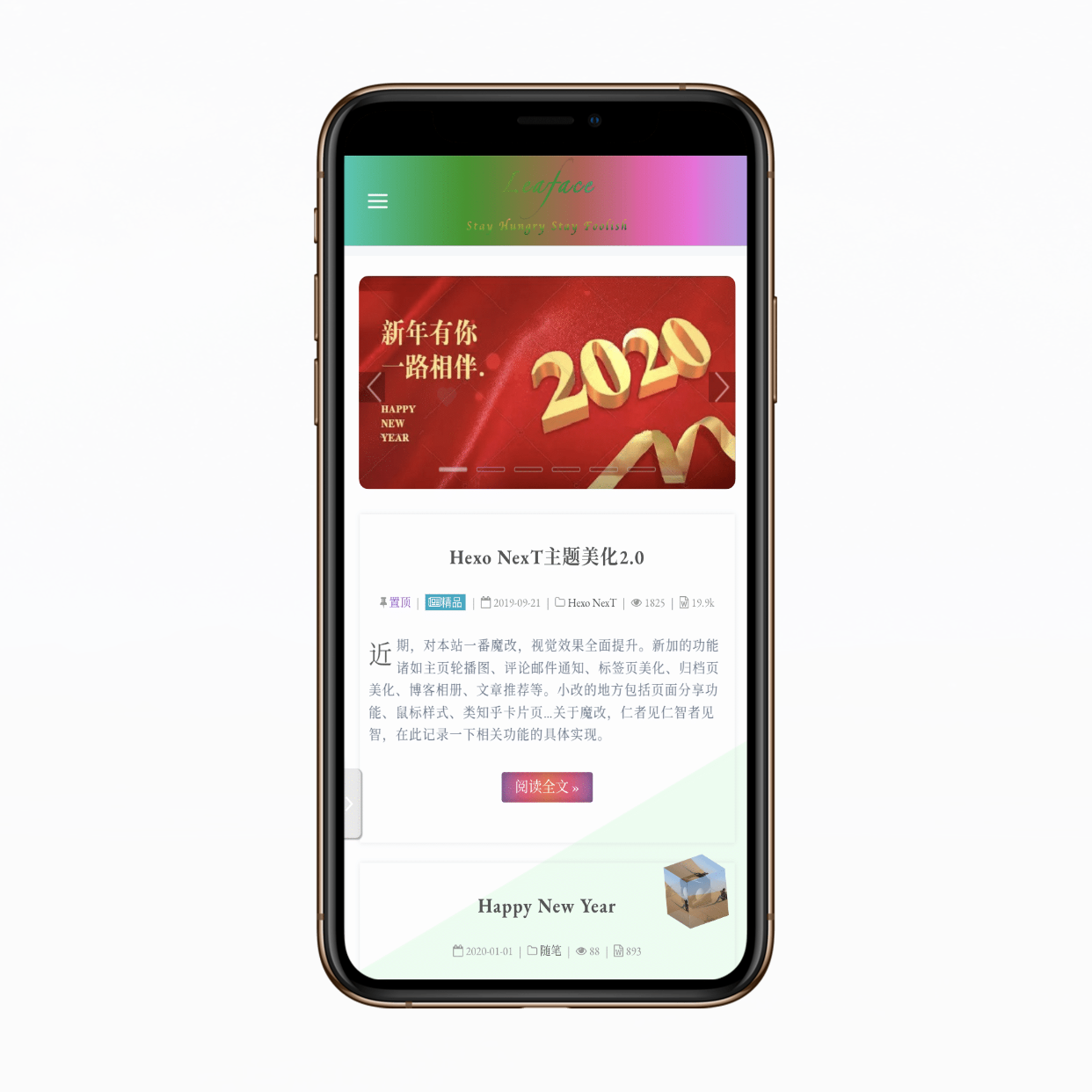
手机端主页:

其它的页面也做了美化,就不一一贴图了,具体效果可在手机端查看,以下是之前保存的截图链接地址
本站基于 Hexo v3.9.0、 NexT v5.1.4 魔改,其它版本不敢保证都能兼容!
附上本站自定义的 custom.styl 文件,供参考
1 | #days { |
注意:样式不保证完全兼容,请酌情调整
其它美化文章可参考: